本指南将引导您了解如何在WordPress和WordPress VIP上设置网络推送。
如果您不使用WordPress,或者希望编写自定义代码,请转到Web Push Quickstart。

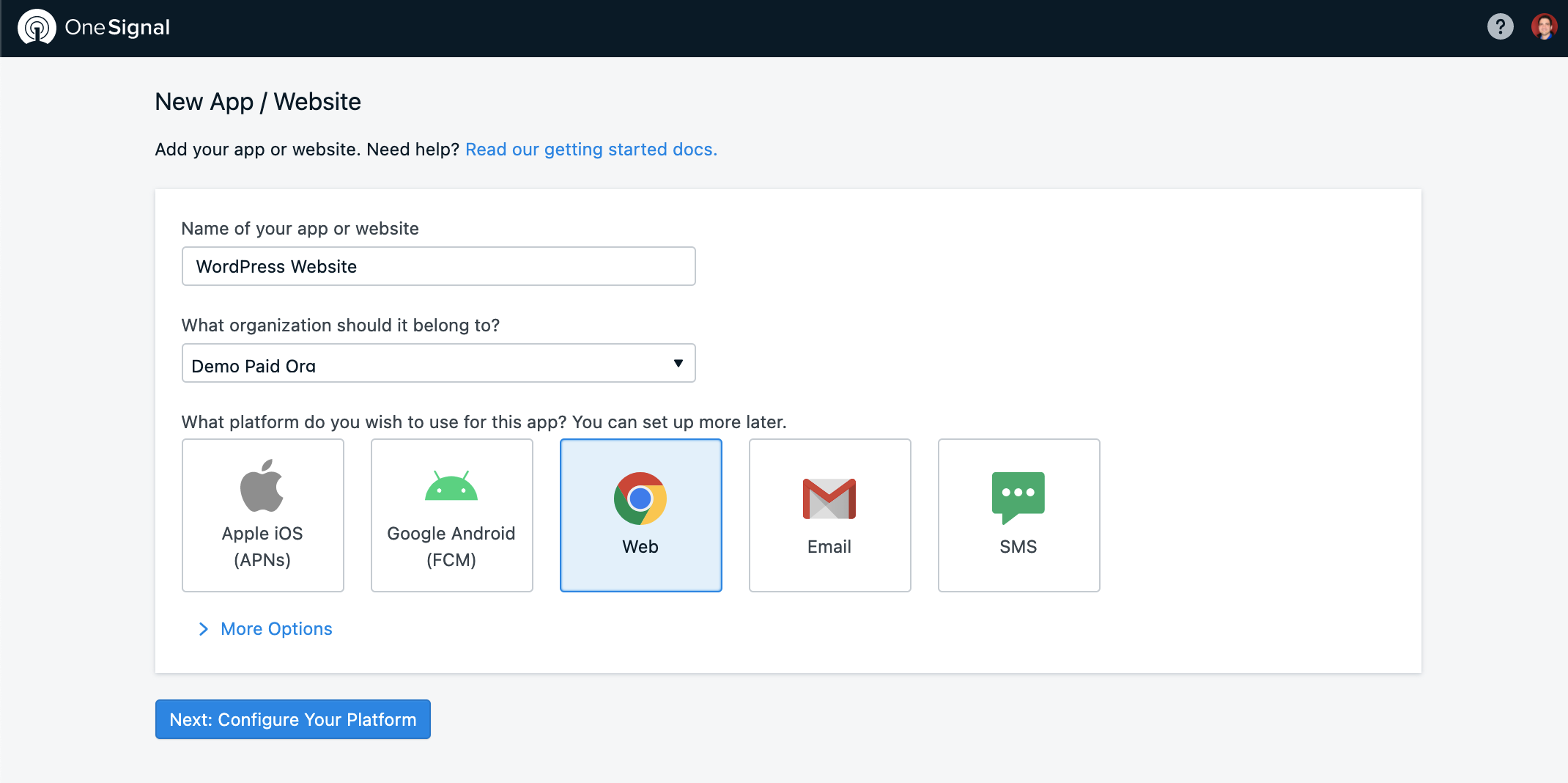
转到 onesignal.com 创建一个帐户。如果这不是你使用 OneSignal 的第一个应用,请选择“新建应用/网站”,为应用命名,选择“Web”和“下一步”。

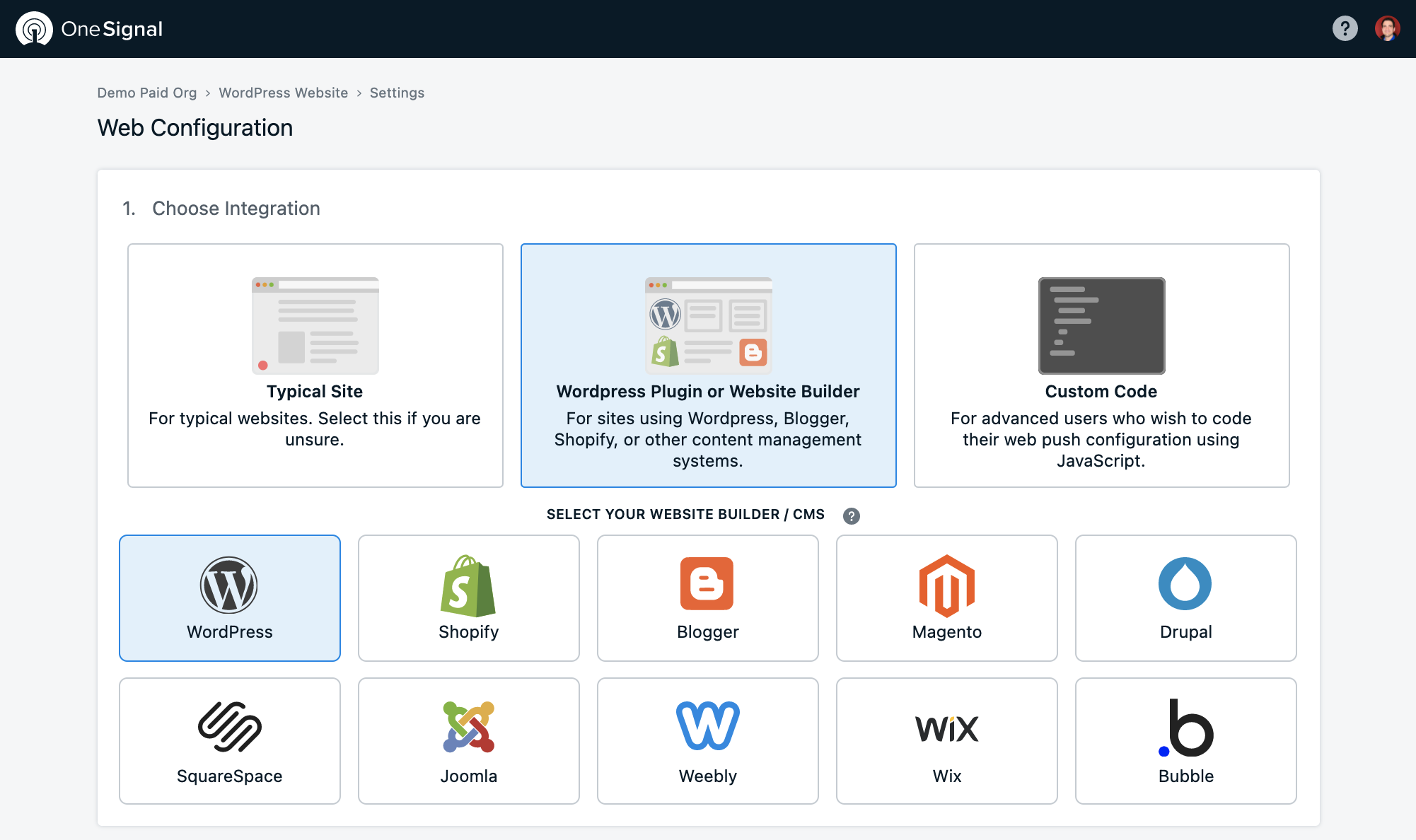
选择 WordPress 插件或网站构建器以继续:

选择WordPress作为集成后,您必须填写有关您网站的信息。

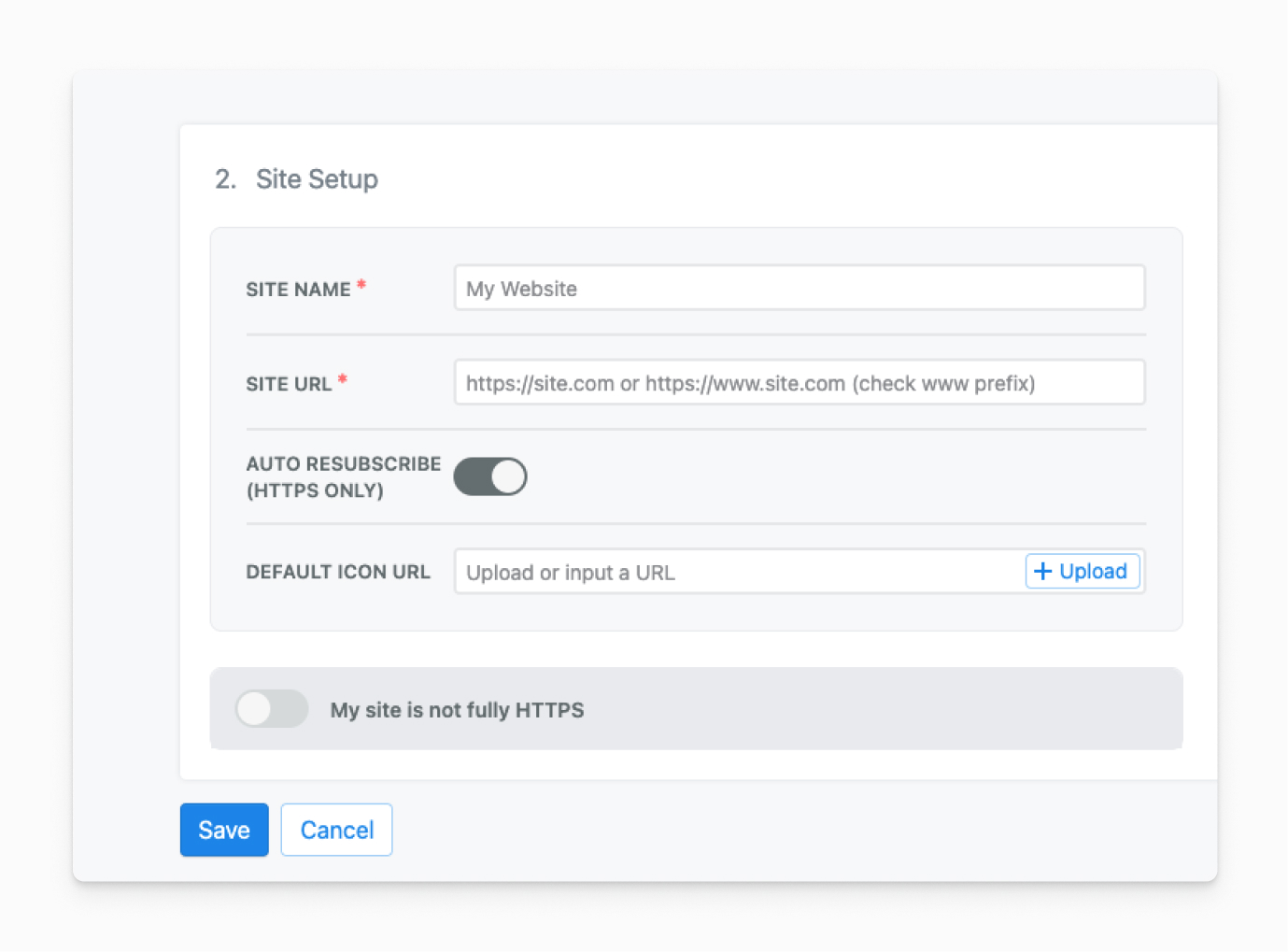
| 田 | 描述 |
|---|---|
| 站点名称 | 用于调用推送通知中使用的站点的默认名称。 |
| 网站网址 | 您的网站网址包括: - 或 - 或 非 www 链接(例如, http://https://wwwhttps://example.comhttps://www.example.com) |
| 自动重新订阅(仅限 HTTPS) | 推荐:允许推送订阅者在返回您的网站时自动重新订阅,而不会在他们清除浏览器数据或您从其他推送提供商转移到 OneSignal 时收到提示。 |
| 默认图标网址 | 用于滑动提示的图标和推送通知的默认图标。
输入方形像素的图标 URL 或上传文件。 该文件必须是 、 或 。 https256x256.png.jpg.gif |
我的网站不是完全 HTTPS
如果适用,请选中此复选框:
- 您有一个网站
HTTP - 您的网站由 WordPress.com 托管
| 田 | 描述 |
|---|---|
| 选择标签 | 用于推送订阅的子域标签。有关更多详细信息,请参阅 Web 推送 HTTP 与 HTTPS。 |
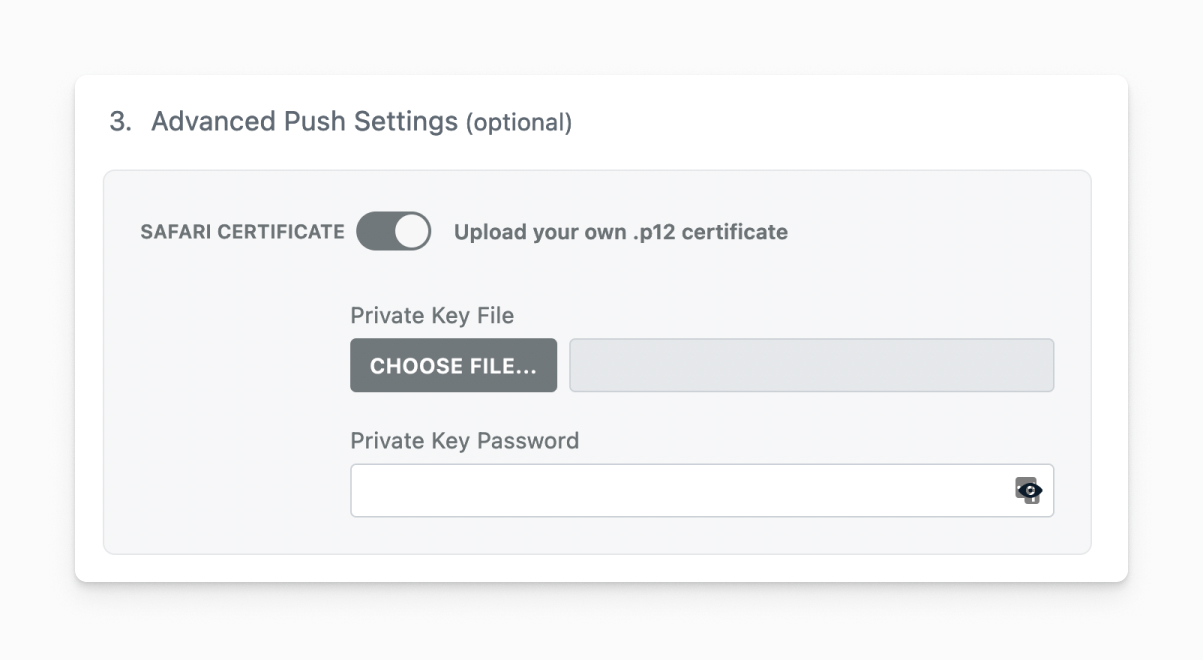
第 3 步。高级推送设置(可选)
OneSignal 会自动提供必要的证书来使用 Safari 浏览器,无需额外费用。如果您已经拥有自己的 Safari 网页推送证书,您可以在此处上传。
可选:上传您自己的 .p12 证书
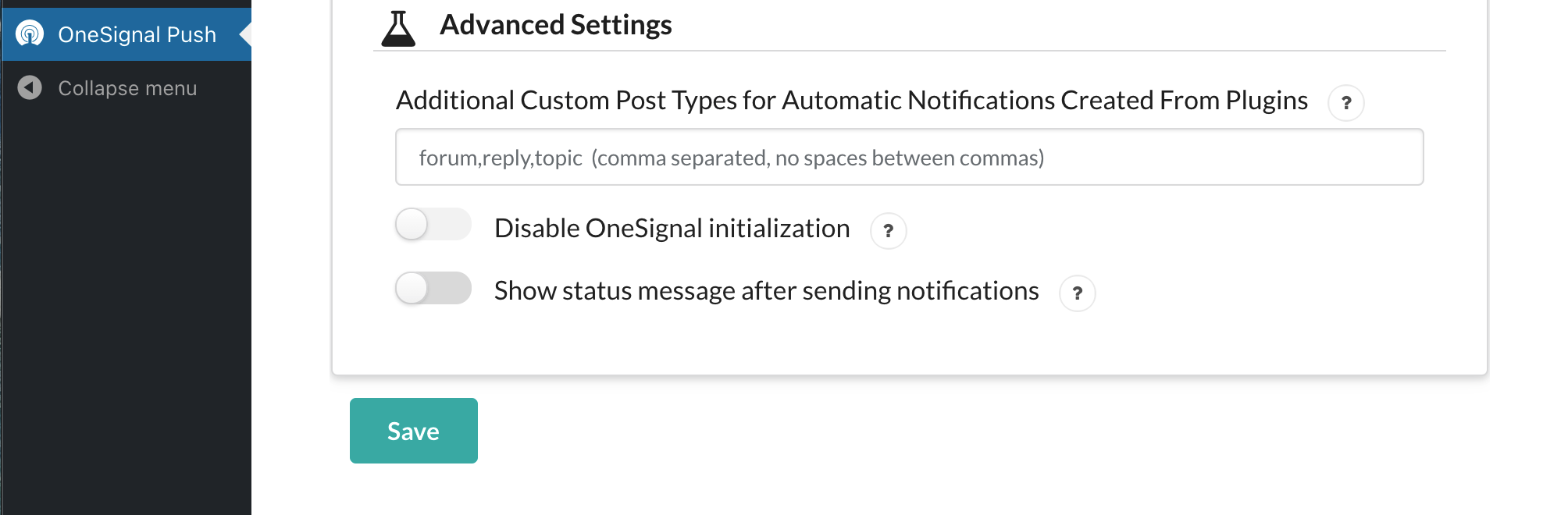
如果要添加自己的 Safari P12 证书,请打开“高级设置”中的设置。这使您能够更新自己的私钥文件和私钥密码。

将OneSignal WordPress插件添加到您的WordPress网站(如果您尚未这样做)。
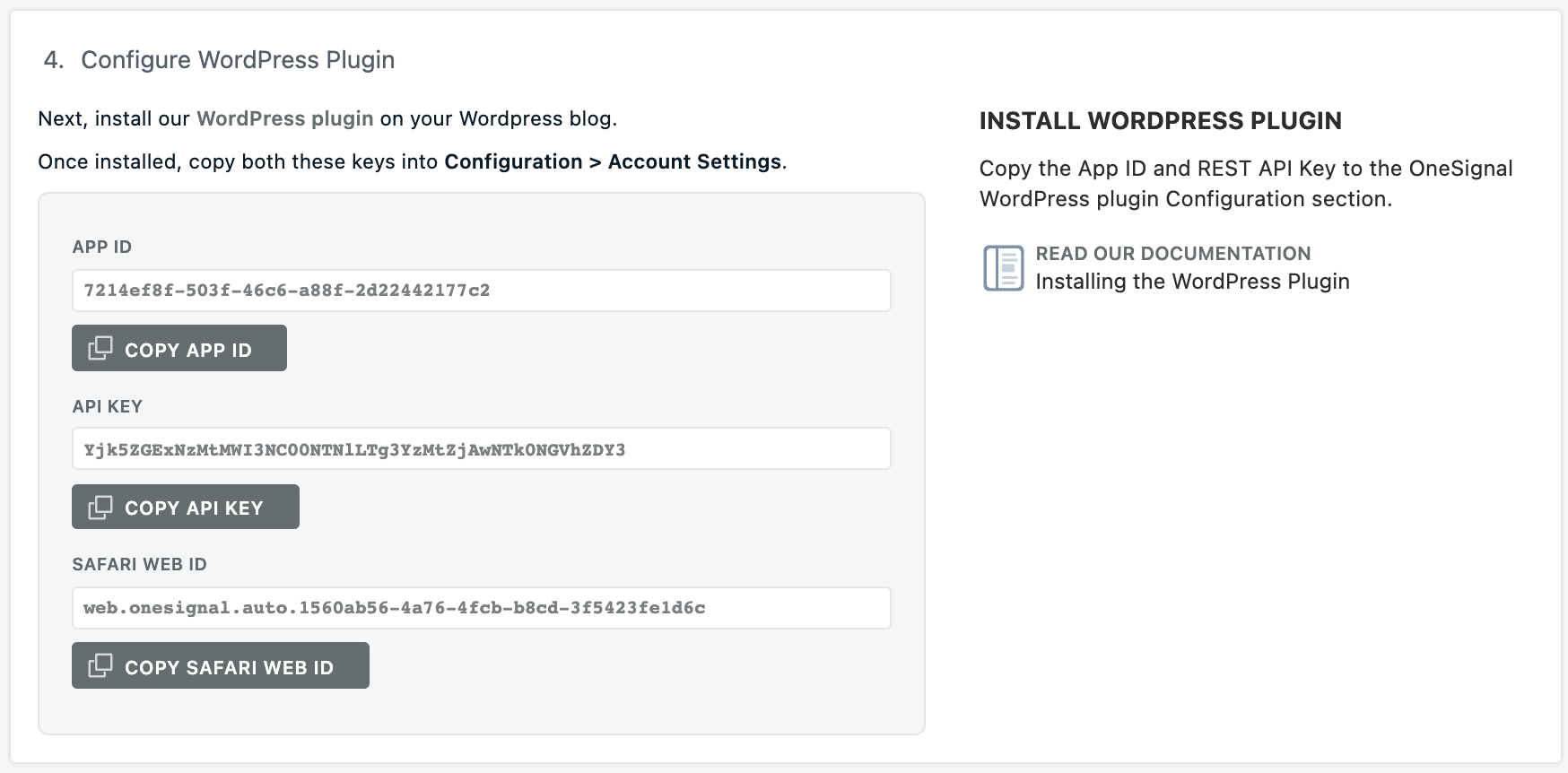
复制以下项:

将这些键粘贴到相应输入中的WordPress插件“配置”选项卡中:

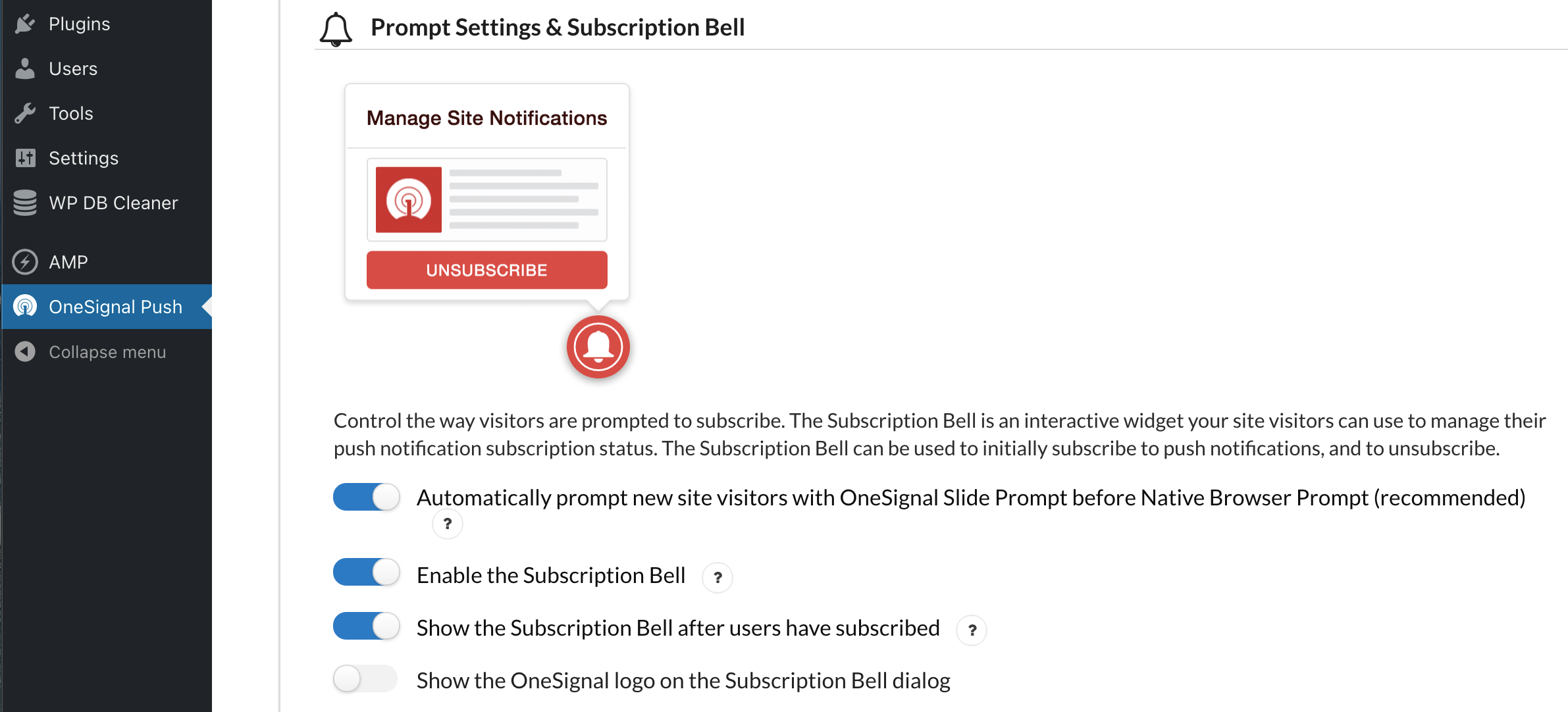
启用幻灯片提示和订阅铃铛提示。这些提示允许您请求网站访问者是否允许他们发送推送通知,使他们将订阅者推送到您的网站。

添加这些键后,请务必在插件底部保存您的配置。
访问您的网站,您应该会在您的网站上看到OneSignal幻灯片和订阅铃。您可能需要清除您拥有的任何缓存插件并刷新页面。
订阅推送通知并检查您的 OneSignal 仪表板受众>所有订阅以查看您的设备记录。
确保在设备设置中启用了推送通知。然后转到消息>新推送以从 OneSignal 发送您的第一个推送通知。
故障 排除
如果遇到问题,请查看故障排除WordPress以获取常见修复和插件配置。
如果卡住,请随时联系 support@onesignal.com 寻求帮助。
第 6 步。向您的WordPress网站添加提示
在OneSignal WordPress插件中设置您的提示,以便用户可以订阅推送通知。您可以在插件的配置部分中执行此操作。
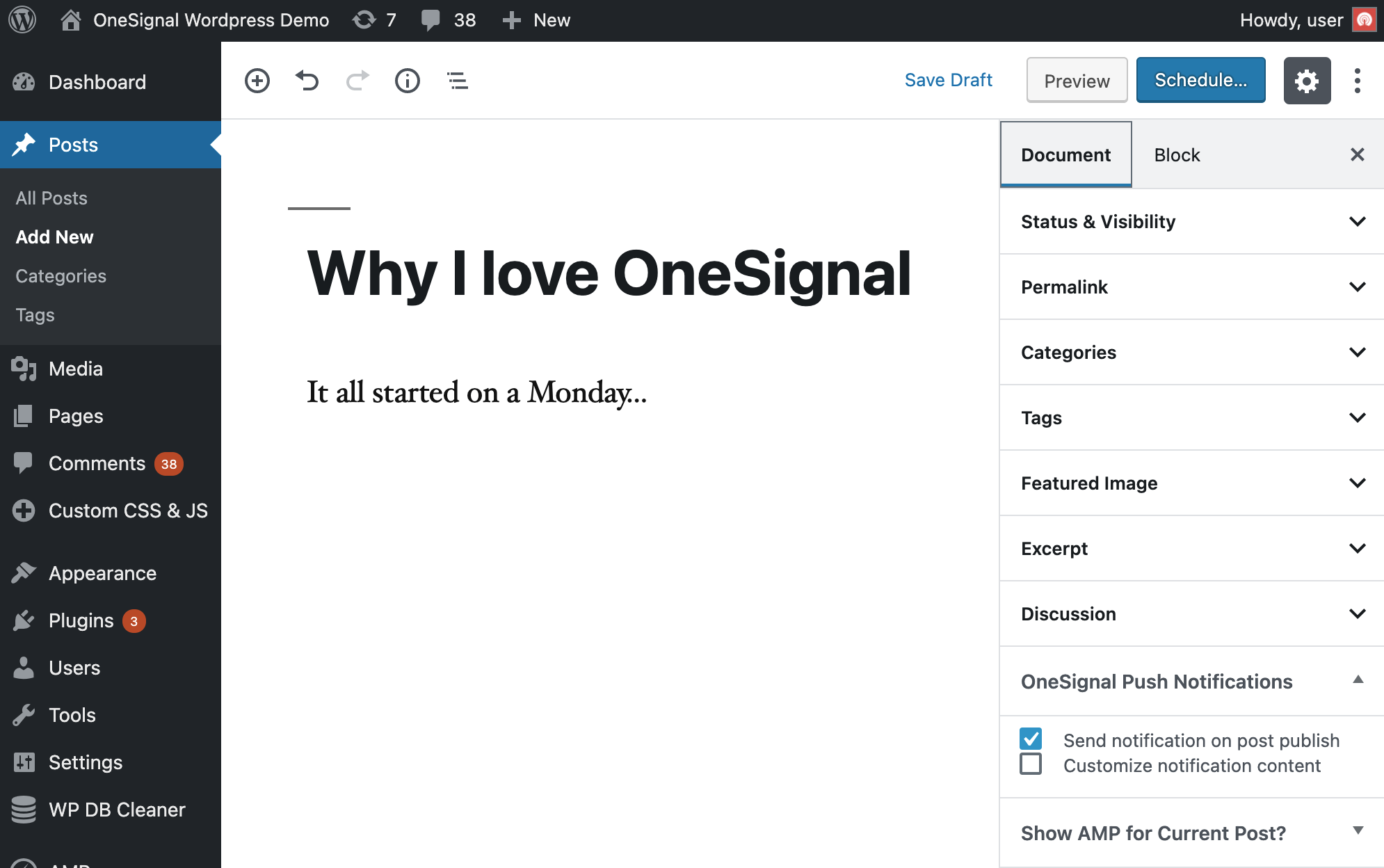
当您从WordPress“帖子”选项卡发布帖子时,可以自动发送通知。您可以随时从 OneSignal.com 仪表板或 API 发送推送。请参阅发送推送消息。
只需像往常一样创建您的帖子,然后在“OneSignal 推送通知”下选中发布时发送通知。

如果您的帖子类型不同,您可能会看到“在论坛发布时发送通知”。如果要更新而不是创建,则可能会看到“更新后发送通知”。这些选项中的每一个都应成功发送有关所述操作的通知。
欢迎通知是在订阅您的网站后感谢用户的可选方式。用户订阅后将立即看到欢迎通知。您可以在插件的配置部分中编辑或禁用它们。
OneSignal Web Push插件汉化版本站有下载,欢迎使用
本站资源部分来自网友投稿,如有侵犯你的权益请联系管理员或给邮箱发送邮件PubwinSoft@foxmail.com 我们会第一时间进行审核删除。
站内资源为网友个人学习或测试研究使用,未经原版权作者许可,禁止用于任何商业途径!请在下载24小时内删除!
如果遇到评论可下载的文章,评论后刷新页面点击“对应的蓝字按钮”即可跳转到下载页面!
本站资源少部分采用7z压缩,为防止有人压缩软件不支持7z格式,7z解压,建议下载7-zip,zip、rar解压,建议下载WinRAR。
温馨提示:本站部分付费下载资源收取的费用为资源收集整理费用,并非资源费用,不对下载的资源提供任何技术支持及售后服务。





















